
How net neutrality impacts UX

When future generations look back at us as pioneers of the early internet, what will they say? While the average internet user has probably never heard of net neutrality, it’s a principle that has a big impact on how we use the internet. It’s reasonable to think that losing net neutrality would have a big impact on those of us who work closely with digital experiences.
Read on to determine whether you’re for or against net neutrality and how it could affect your organization’s digital experience.
What is net neutrality?
Net neutrality ensures that the company that connects you to the internet cannot control what you do on the internet. The core principle of net neutrality asserts that the internet should be protected as a public network and open innovation platform. Network companies should give people access to all content and applications regardless of the source and without favoring or blocking particular products or websites.
Columbia law professor, Tim Wu, is credited with coining the term “network neutrality” in 2002, a movement that he argues is as important as the First Amendment. Net neutrality proponents say that it promotes competition and innovation. Getting rid of it would invite big internet providers to block or slow down online services discriminatorily.
Opponents of net neutrality, primarily internet service providers (ISPs), propose creating fast lanes for subscribers who are able and willing to pay for it, throttling or artificially slowing web speeds for people on lower plans. Some net neutrality opponents have even proposed restricting web access to certain sites, depending on your plan package. For example, normal subscribers might not get access to streaming sites.
What does this have to do with your organization’s digital experience?
How would non-net neutrality affect your organization’s digital experience?
While ISPs argue that claims about blocking or throttling consumers from accessing the internet are misleading, we can only guess how it would all shake out.
Here’s how your web, mobile, and digital experience could be affected if net neutrality is nixed.
Decreased engagement and conversions due to paywalls and throttling
If net neutrality goes away, one of the consequences could be that unfettered access to the internet is ended. ISPs could charge organizations to have their customers connect to their services quicker than others. For example, Netflix could outbid Amazon Prime Video to deliver its content faster. ISPs could also restrict customers from using certain services like online banking or email unless they pay for a higher tier or package.
If the internet slows down for lower-paying customers, slow upload and download speeds can decrease conversion rates by 7%. If a significant proportion of your customers are on a low-tier internet plan, that could mean a huge bounce rate for your website. If customers expect certain websites to load slowly and choose to forego photo or video-heavy sites, organizations must rethink their user experience and digital strategy completely.
While slow internet is annoying, reduced internet speed for wide swaths of your customer base may hurt web content and customer experience (CX) elements like interactive tools, chatbots, and more. Slower web speeds mean rich content sites that rely heavily on images and video will suffer decreased performance and may be forced to simplify—imagine websites without gifs, images, and videos. This may not only be restricted to entertainment sites.
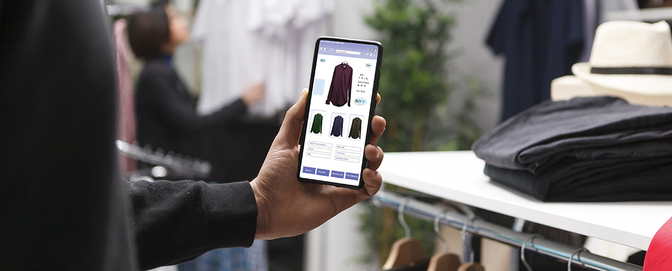
Many ecommerce sites use rich content, such as interactive visuals and product videos, to explain their product details. Watching product videos can be an essential part of the online shopping experience.
Imagine shopping online without all those demos and details. Or how about looking for dinner recipes without access to helpful photos and step-by-step instructional videos?
Related reading: What is ecommerce usability testing?
SEO and domain authority is lost
With net neutrality, all organizations have the same access and costs to getting started online. By registering and hosting a website, you’re on an even playing field with Google, Facebook, Microsoft, and Amazon. You get the same access to everyone on the internet at the ISP level. Without net neutrality, organizations could have to pay to get access to their customers, and similarly, customers could be charged to access their favorite websites.
Without net neutrality, consumers might be subjected to internet throttling, which could have strong and limiting implications for SEO.
- Search results are limited to only the sites that certain subscriber levels can access
- Search results remain mostly the same, and customers have to guess blindly to find a result covered by their subscription or one that won’t choke under narrow bandwidth
All the investments you’ve made to your website to show up via SEO could be lost. Websites with bandwidth-heavy content may add a disclaimer, similar to the one that would appear if you were using Chrome to view a Firefox-optimized website, warning of potential lags and delays.
However, this might also deter customers, as their problem cannot be solved as easily as switching browsers.
Growing use of deceptive user experience patterns
Deceptive user experience (UX) is a scary-sounding term for UX and user interface (UI) tricks that force customers into behaviors they may not have engaged in otherwise—essentially, misleading customers. Hidden costs, secret ads, and unwilling friend-spamming are all examples of deceptive UX.
One of the concerns rising in response to net neutrality is that ISPs could charge a premium for access to certain sites or content.
Let’s say you want to watch your favorite TV show, but the only place to watch it legally is on the TV network’s website. An ISP could strike a deal with a network so that only high-tier ISP customers could access the website or certain content. It’s unlikely customers would switch to a different ISP to access certain content. So, since a website has a captive audience, what’s their incentive to provide the best possible customer experience?
Imagine the network knows that its audience can't switch—assuming they want to consume legal media, they have to keep returning to their website. This gives the TV network carte blanche to pepper their site with ads, impose more paid content, and create other deceptive UX patterns that benefit the site but frustrate the customer. If certain websites have a captive audience, what’s their incentive to provide the best digital experience?
Related reading: UI vs UX: What’s the difference?
Less competition and less emphasis on user experience
Of course, this doesn’t mean that every website signed onto an ISP tier will suddenly turn to terrible experience. But a huge part of the investment in good UX is rooted in the desire to compete and to stand out.
Plus, many website owners learn valuable lessons from studying, imitating, and improving upon their competitors’ offerings. Without this motivation, UX best practices could gather dust.
Related reading: Getting started with UX research
Decreased innovation
Competition isn’t the only motivator for innovation and boundary-pushing. Many great companies have started as small independent ventures in a garage or back office without capital or funding.
Providing equal access to the internet allows people of all backgrounds to create and spread amazing new ideas and products, many of which directly impact design and usability. Imagine if Pinterest or Meta never took off.
And if we want to get meta, stifling innovation could result in the loss of companies who help your site improve, like your favorite analytics and insight tools.
Will net neutrality affect me?
We don’t know yet if or when internet slow lanes and tiered access will occur. If they do, it's possible that your audience may shift depending on where your site's demographics fall within the new tiers.
It's important to realize that your UX practices may have to change if you plan on maintaining audience engagement on your website.
Providing audiences a good experience now will encourage them to stick around in a post-net neutrality world. Plus, ensuring your content is clean, simple, and compelling will have great results for your current conversion.

Watch a demo
See how easy it is to get fast feedback on a website, prototype, design, or more in this demo.