
How to test QR code UX: the dos and don'ts

QR codes are all around us. Like them or not, the pixelated, black and white square is increasingly unavoidable, bridging the physical with the digital. A form of a barcode, a quick response (QR) code is differentiated by being two-dimensional—meaning it contains information that can be read both horizontally and vertically by a smart device. Think back to when you made a contactless, in-store purchase, or shared your home Wi-Fi with a visiting friend—you likely used a QR code.
While first invented in 1994, by Japanese automotive company Denso Wave, QR codes have become progressively popular in recent years thanks to smart devices. In a 2021 consumer sentiment study, Ivanti found that US consumer trust in QR codes was on the rise, with 83% of respondents having used a QR code for a financial transaction in the past year.
They were especially relied on during the pandemic to curb the spread of COVID-19. Organizations shifted towards mobile menus to keep things no-contact while everyday consumers could check into events or flights using mobile tickets. In Australia, COVID-19 testing clinics even began incorporating QR codes into their procedures. Upon arriving for a test, patients were able to scan their smartphones for automatic result registration. The outcome? Quicker access to test results, lower risk of data inaccuracy, and better efficiency during peak periods.
QR codes also made a splash at the 2022 Big Game, when a single floating QR code bounced around the TV in promotion of Coinbase. Some viewers may have thought their TV was having technical difficulties, while others’ interest were immediately piqued. The 60 second commercial brought in 20 million scans—even causing a crash on the cryptocurrency platform due to the heavy traffic. Simple but effective.
To stay competitive, QR codes are ever-important for organizations and even being used to elevate marketing campaigns. Compare, for instance, two physical advertisements. One features a lengthy url while the other has a QR code. To learn more, you’d likely prefer the latter for its speed and convenience over having to manually type in a url character by character. With the ability to direct customers to landing pages, app download screens, or organization location details, QR codes hold the power to your customer doing the action you want them to take. Additionally, if you opt for a dynamic QR code, you’ll be able to see valuable quantitative data like total scans, unique visitors, location, and more. Meanwhile, for qualitative data, consider relying on UserTesting for human insight—from whether or not a QR code makes sense for its medium or if it’s aesthetically pleasing.
There’s no doubt—QR codes have trickled into our social, professional, and everyday spheres. They’re not just a technique reserved for large organizations, they’re also available for personal use. Whether you’re tech-ifying your business card, promoting your social channels, or sharing your contact information, there’s no shortage of online resources that allow you to generate a QR code of your own.
No matter your purpose, let’s delve into QR code testing.
How QR codes can impact UX
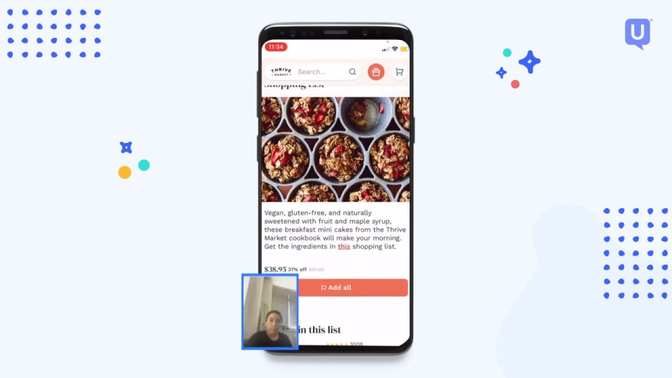
QR codes seem straightforward enough. The consumer hovers their phone over a QR code and waits for a link or file. However, behind the scenes, it’s not as simple for the team to stick it onto a receipt or sign and check it off as done. You don’t want to wait until a QR code is live to realize that it’s affiliated with the wrong link, unscannable, or smaller than you expected.
For instance, a customer may scan a QR code expecting to be directed to a company website they’re interested in, only to find that the link never appears or that it only exists for data tracking purposes. While they may have been originally interested in your product, this one-time experience may be enough for them to immediately lose interest, leave a negative review, or look for a competitor. After all, the likelihood of successfully selling to a new customer is low—at 5% to 20%, and a faulty QR code could be enough for them to never look back.
Planning ahead and testing your QR code UX beforehand prevents customer churn and frustration and gets you that much closer to your bottom line.

4 dos of QR code UX testing
1. Do provide context to your test participants

Source: PackagingInsights
With the amount of competing information and noise in the digital space, QR codes need to be accompanied by some explanation of what users can expect upon scanning—and why they should at all. For example, consider adding the text, “scan to download our app” or “scan for authenticity.”
Data privacy is more of a concern than ever, and users expect transparency about what a QR code offers and how it can benefit them before taking out their smartphones. And with QR code scams becoming more pervasive, users need reassurance that what they’re scanning is legitimate. Scammers have quickly jumped on the QR code bandwagon, encouraged by the ease and low cost of its creation, with the goal of targeting consumers’ personal or banking information.
Reduce any wariness by branding your QR code and showing some ownership, ensuring any linked files or URLs are secure and accurate, and being upfront with your customers about the type of information they can expect to be asked (or not asked).
Organizations have even become more creative with their QR code designs, adding a personal spin like logos and color schemes other than the traditional black and white.
2. Do ask your participants open-ended questions
When testing a QR code, frame open-ended questions around functionality, efficiency, and emotional response.
Consider asking:
- Why do you think it exists?
- What value are you receiving?
- What do you feel is the convenience that’s being provided to you with this QR code?
- Is a QR code the best choice for this medium?
- Do you feel compelled to take action through this QR code?
3. Do factor in mobile friendliness
QR codes previously required users to download an app to be able to scan. Thankfully, those days are over, and smart device users can now simply open their cameras to get the job done. While that hurdle has been jumped, make sure your content is optimized for all devices. Just as you would make sure a website is clean and functional on mobile as much as it is on desktop, the same goes for QR codes—and their affiliated files.
You should even factor in differences in device models, whether a user has the latest release or an older version. Users want to feel included, and you may be limiting your audience without realizing it if your QR code design is only compatible with high-quality cameras or high-speed phones. This influences the type of printing ink and medium or surface you opt for, and the larger the physical size of QR code, the more important the quality. As a backup, consider even including a short link or contact information to accompany the code.
4. Do consider either moderated or unmoderated testing
Both moderated and unmoderated tests work for testing QR codes, but the decision ultimately comes down to your needs and budget. Moderated tests stand out for their interview-like format, where a moderator can chat with a test participant and get real-time feedback. While more costly and time-consuming than unmoderated tests, they provide the opportunity for follow-up questions and extra insight—and may even inspire you to ask a question you may not have originally thought of. They’re especially ideal if you’re testing a prototype with limited functionality, requiring a high level of interaction with the participant
Meanwhile, unmoderated tests may be the better choice if you have a fairly straightforward test, and don’t anticipate the test participant getting stuck mid-task. Unmoderated tests offer more flexibility and quick results, with most tests returning to our customers in as little as minutes or hours. Their lower price point also means the chance to acquire feedback from a larger, diverse group of test participants.
For example, you may be testing a website’s QR code that leads to a mobile app listing page. Consider asking (and observing):
- How easy is it to find the code?
- Is the code aesthetically pleasing?
- Does the location make sense?
- How easy is it to scan or did it take a few tries?
- How fast does the link appear? Is it accurate?
Now that you have an understanding of testing must-haves, here’s what to avoid.
3 dont's of QR code UX testing
1. Don’t consider the wrong audience
Keep in mind that some customers are quick to adopt the latest technology while others aren’t. While mocking up a QR code, consider adding accompanying instructions instead of assuming the viewer will know exactly what to do.
You may think it would make more sense to target a more advanced demographic that regularly uses QR codes to test functionality. Or, you may consider widening your audience. If diversification is your goal, you may decide to include those that don’t use QR codes in their day-to-day to test the beginner-friendliness of your design. Thanks to UserTesting’s screener questions feature, you can narrow down your search in our participant network to find the most fitting test participants.
2. Don’t ignore size when designing

Source: wtf QR codes
A QR code that’s too small isn’t optimal, and neither is one that’s too big. Keep size and ratio at the forefront of design, and consider how far away you anticipate the user to be—as well as the intended medium.
It’s recommended to stick to a 10:1 distance-to-size ratio. This means that a smart device should be scanning from 10 times the width of a QR code away. As a general rule of thumb, to ensure proper scanning by a mobile phone, a QR code should be a minimum of two centimeters long and two centimeters wide. Smaller codes are ideal for items like print magazines, menus, flyers, and product packaging.
While there’s no maximum measurement if your QR code can only be scanned from a far distance, whether from signage, displays, or windows, make sure to boost its size. And don’t let a large size compromise quality, the last thing you want is blurry pixels that interfere with proper scanning.
A QR code’s size is more than just how much physical space it takes up. Keep in mind that the denser your QR code, meaning the longer the URL, the lower its readability will be.
3. Don’t forget about accessibility

Source: wtf QR codes
Organizations have come up with more and more creative ideas to place QR codes, and some…are not so great. For example, it may be eye-catching to see a QR code on the back of a car or on a highway billboard. However, mid-traffic, this could be a safety hazard. And placing an advertisement at an underground transportation station may seem like a no-brainer to target waiting commuters—but for an advertisement requiring cell service, this may fall flat. Meanwhile, adding it to a small, uneven surface, like a pen, would likely bring about some technical issues. You get the idea.
What to consider when testing QR code UX
While it may be appealing to create a QR code because it’s becoming more adopted in your field or among competitors, it may be more damaging if they don’t make sense for your organization or product—for the sake of keeping up. QR codes are only valuable if they speed up the customer journey, and shouldn’t overcomplicate the process.
For instance, a QR code doesn’t always need to substitute a solid, old-fashioned link. If a user is reading an email on mobile and sees a QR code included, they won’t be able to scan because they’re already using their mobile device. They may find this repetitive at best and at worst, this would be their last email. It’s a similar concept for adding QR codes to websites, unless you have a very specific reason—like taking the user to an app store listing.
However, there are times when a QR code is preferred and even optimal. Whether it’s a landing page that consolidates all social media accounts, digital coupons, a giveaway entry form, or further product information, all of these factor in convenience and have the potential to boost brand loyalty and awareness.
When it comes to QR codes, if you don’t know your “why,” your customer won’t either. The next innovative feature will always be on the horizon, so if QR codes don’t align with your current needs, you’re better off waiting for one that does. And if they do, you’re now that much closer to getting your customer to go for that scan.

Watch a demo
See how easy it is to get fast feedback on a website, prototype, design, or more in this demo.





