
Mastering product design prototyping

Product design prototyping involves building early versions of a product to test and refine concepts. This helps designers understand users, improve functionality, and avoid costly mistakes before final production. In this article, we’ll cover the importance of prototyping, types of prototypes, steps in the process, and useful tools.
The importance of prototyping in product design
Prototyping is a cornerstone of product development that plays a role throughout almost the entire process. It allows designers and product teams to iterate and enhance their ideas, validating key functionalities and user experiences before committing to full-scale development and implementation. This iterative approach not only aligns the product with customer expectations through specific feedback but also saves valuable time and resources by refining concepts early on.
It's one thing to talk about a product idea, but the learnings that come from actually creating a first iteration of it are what drive progress forward. Prototyping is a process that transforms abstract ideas into something tangible that people can react to and build upon. Visualizing a product in its early stages helps designers evaluate its practicality and feasibility, reducing the risk of launching a product that misses the mark. Additionally, well-constructed prototypes serve as persuasive tools to present ideas to stakeholders and potential customers, ensuring that everyone is on the same page before moving forward.
Incorporating user feedback throughout the prototyping process helps designers make informed decisions, understand user behavior better, and continually improve the product rather than relying on personal opinions and guesswork. This user-centric approach enhances the product’s usability every step of the way as ideas are validated or discarded based on what's resonating with people. Internally, a consistent prototyping process limits missteps throughout the development process, ultimately achieving product-market fit more efficiently and cost effectively.
Types of prototypes: from low fidelity to high fidelity

The definition of a prototype is broad. They can come in various forms, from a drawing on a napkin to a coded beta version. In general, they can be categorized into two general types: low-fidelity and high-fidelity prototypes.
Low-fidelity prototypes, such as rough sketches and wireframes, are simple and inexpensive, designed to capture the essence of the product idea without delving into finer details. High-fidelity prototypes closely mimic the final product in visual design and functionality, making them ideal for usability testing and stakeholder presentations.
Low fidelity prototypes
An idea doesn't have to be coded to be considered a prototype.
Low-fidelity prototypes include rough sketches and wireframes that serve as visual prototypes to guide discussions and describe functionality during the early stages of the design process.
One of the primary advantages of low-fidelity prototypes is their ability to facilitate quick iterations and modifications. This flexibility allows design teams to gather early feedback, validate ideas, and make necessary adjustments without significant investment.
Here are a few common types of low fidelity prototypes:
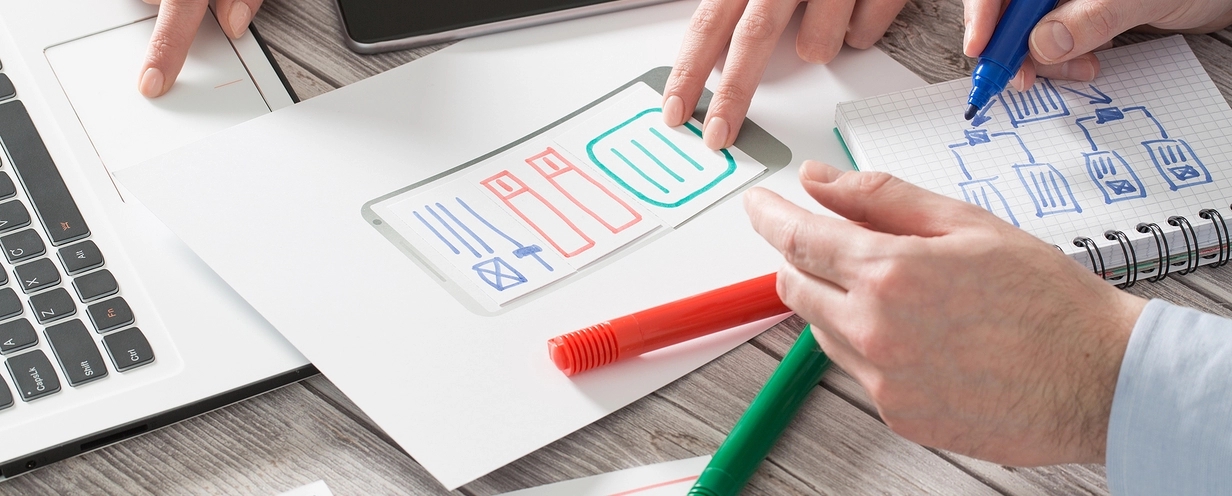
1. Paper prototypes
These are simple sketches or hand-drawn representations of the app or product prototype, often made on paper. They can simulate user flows by physically moving pieces of paper around, allowing for concept development and early validation of product concepts.
2. Storyboards or user flows
Storyboards and user flows visualize the user’s journey through the app without developers having to build any functionality. They help demonstrate how a user might interact with different sections or features, aiding in concept development and ensuring the design teams understand how the finished product might function.
3. Wireframes
Low-fidelity wireframes show the basic layout and structure of an app or website without focusing on details like color or design. These can be sketched by hand or created with tools like Balsamiq. Wireframes are usually used in the early stages of product development to communicate initial ideas with the design team and other stakeholders.
4. Clickable prototypes
Non-coded interactive prototypes are a vital tool for design teams. Platforms like Figma, Adobe XD, or InVision allow product designers to create prototypes that simulate user interactions without needing to write any code. These interactive prototypes help teams test user experiences and identify potential usability issues.
As we've said, prototyping is valuable even at these early, non-coded stages because they help gather feedback, validate concepts, and iterate on ideas before investing time and resources into development. The goal of a prototype is to test and communicate the concept, and code isn't always required to do so.
High fidelity prototypes
High-fidelity prototypes emerge after multiple rounds of feedback on design concepts. The validation from testing means that a single design direction can emerge and some development resources may now be allocated to create something closer to the final functioning product. These prototypes are now leveraged for usability testing, allowing designers to observe how users will actually interact with the product and identify any usability issues.
High-fidelity prototypes drive final validation and alignment amongst stakeholders. They get everyone on the same page with how the upcoming finalized product will look and feel.
1. Mockups
High-fidelity mockups can present a more polished version of the final product without any actual functionality behind them. Mockups look very close to how the final app or digital experience will appear, but they're often static images or clickable designs. Mockups, along with other fidelity prototypes, play a critical process in refining the final design before moving into more expensive development stages.
2. Animated prototypes
Tools like Principle or Framer add animations and micro-interactions to high-fidelity designs. These prototypes show detailed transitions, hover effects, and animations that help visualize how the app will behave during user interactions. Functional prototypes like these provide critical feedback during the development process, ensuring a seamless final product.
3. Code-based prototypes
These are actual coded prototypes, often built using frontend frameworks like React, Flutter, or SwiftUI. While they may not feature full functionality, they offer both developers and designers a functional prototype of the app with working UI components. This helps teams test core features early in the product development cycle.
4. Prototypes with data integration
In tools like Webflow or Axure, high-fidelity prototypes can be integrated with real data APIs or user-generated content so that testing can involve interactions with real data. These prototypes simulate a more realistic experience that can provide invaluable feedback on real performance. Integrating actual data into prototypes makes them a more powerful tool in refining the final product before it enters mass production, like a scrimmage before the real game.
Use prototypes wisely
Choosing the right level of fidelity to aim for in initial user testing is an important skill that helps product designers work as efficiently as possible. It's a balancing act: Too low of fidelity could be confusing for users and therefore unable to provide useful insights.
However, devoting more time and resources to higher fidelity prototypes too early (before the idea is validated) puts the team at risk of wasted effort. The best approach is simply testing as early and often as possible. As soon as you have something that could benefit from feedback, don't hesitate to get it in front of potential users to help drive decision making.
Steps in the prototyping process
The prototyping process is a phased approach that guides the transformation and actualization of a product idea. Each stage is critical in refining the product and ensuring its feasibility and functionality within the prototype development process.
1. Understand your users and define their problem
Conduct user research to gather insights on the target audience, their behaviors, pain points, and needs. This helps define the problem the app should solve. Clearly articulate the problem your users are facing and describe how your solution will address it. This "problem statement" will be a guiding force in your product development process.
2. Sketch and develop your concepts
Brainstorm with your team and explore different solutions. The initial stage of the prototyping process involves creating low-fidelity prototypes like paper sketches and wireframes. By visualizing the product concept through initial specifications and drawings, designers can build the initial prototype and iterate rapidly. This phase is often facilitated through design thinking workshops where design teams create "How Might We?" statements, sketch out potential solutions, and vote on the best ones to test.
3. Test your low fidelity prototype
The next step involves creating interactive prototypes that simulate user interactions, offering valuable feedback on usability and functionality. Testing interactive prototypes early and incorporating feedback enables designers to iteratively improve the prototype’s design and functionality. This iterative process is fundamental in refining the product and ensuring that it meets user needs and expectations.
User testing is a critical component of the prototyping process, providing insights into the product’s functionality, usability, and overall user experience. Conducting user testing throughout the product development process, from the early stages of concept development to prototype refinement, ensures that the product aligns with user needs and expectations.
4. Iterate based on feedback
Iterating based on user feedback is a fundamental aspect of the prototyping process. By testing prototypes and gathering feedback, design teams can identify areas for improvement and make necessary adjustments. Incorporating actionable changes into subsequent prototypes enhances the product’s functionality and usability, ensuring the final product is both effective and user-friendly. This doesn't just happen once. It's a continuous process that continues even after launch, as you optimize the product and release new features based on customer needs.
5. Test your high fidelity prototype
As user testing clarifies the direction of the product, the prototype can reach a higher level of fidelity before undergoing true usability testing with an MVP (minimum viable product) that more closely resembles what you'll put out in them market. This can be done through moderated or unmoderated sessions, depending on the testing goals. Interactive prototypes are particularly useful in user testing as they simulate real-world interactions and provide valuable insights into usability.
Think-out-loud and task completion studies with groups of participants help uncover the qualitative reasons behind sticking points in the user flow. Comparative user testing can also be used to assess different versions of the product or even compare it against competitors to identify user preferences, strengths, and weaknesses.
6. Handoff and launch
Provide the finalized prototype, along with design specifications, assets, and documentation, to the development team for building the actual product. When a prototyping process is done the right way, you'll have user feedback to back up each of your design decisions so that development has a thorough understanding of the design rationale.
Tools and for rapid prototyping
Rapid prototyping tools are essential for facilitating quick iterations and enhancing communication within design teams. Popular tools like Figma, Marvel, UXPin, Justinmind, and others offer various features that aid in creating high-fidelity prototypes and interactive models. These tools allow designers to visualize user experiences, iterate quickly, and communicate effectively within their teams.
Figma

Figma is one of the leading design tools available, known for its browser-based interface design and collaboration capabilities. Accessible through a web browser or a Mac app, Figma allows multiple users to collaborate on design files simultaneously. It supports the full product design workflow, offering features for interface creation, prototyping, and generating code. Figma is also extremely accessible—its free basic plan includes unlimited cloud storage.
Adobe Creative Cloud

Adobe Creative Cloud is one of the most prominent names in design software. As a widely used design platform, Adobe offers a subscription-based suite of powerful software applications and services, catering to product design, graphic design, video editing, and photography. Users gain access to industry-leading tools such as Photoshop, Adobe Illustrator, InDesign, Premiere Pro, and XD, enabling them to create and edit a wide range of digital content. Design teams frequently turn to Photoshop, a renowned raster graphics editor known for its advanced capabilities in photo editing, digital artwork creation, and graphic design. Its extensive toolkit includes features like layers, masks, filters, and drawing tools, allowing users to precisely manipulate images and produce high-quality designs.
Principle

Principle is a prototyping tool for Mac, specifically created to design interactive animations and transitions for user interfaces. It allows UX designers to prototype and showcase user interactions and animations within their designs. By simulating realistic user experiences, Principle helps designers refine and test their concepts before moving to the development phase.
Axure

Axure is a versatile tool for building interactive prototypes, from low-fidelity sketches to high-fidelity mockups. It provides advanced prototyping capabilities such as dynamic panels and adaptive views, making it a go-to choice for UX designers tasked with creating complex interactions and workflows within a design project.
Marvel

Marvel is a cloud-based wireframing and prototyping tool, perfect for quickly creating realistic app prototypes for multiple devices. Its intuitive interface and ease of collaboration make it ideal for teams needing to visualize their designs across various devices and mobile web browsers.
Sketch

Sketch is a flexible and user-friendly vector-based design tool, primarily for Mac users. It helps designers move efficiently from concept to production with powerful features for creating UI/UX designs, wireframes, and high-fidelity mockups. With built-in prototyping features and a wide range of plugins, Sketch is an essential tool for design teams, particularly for large projects that need comprehensive design systems and smooth collaboration between designers and developers.
For a complete list of design tools, check out 15 tools product designers can't live without.
Summary
Prototyping is an indispensable part of the product development process. From initial sketches to high-fidelity prototypes, each step plays a crucial role in refining the product and ensuring its success. By embracing the iterative nature of prototyping and incorporating user feedback, designers can create products that not only meet but exceed user expectations. So, take the plunge, and let prototyping be the catalyst that turns your product ideas into reality.

Get actionable insights today
Uncover human insights that make an impact. Book a meeting with our Sales team today to learn more.





