How customer feedback transforms abandoned shopping carts to purchases

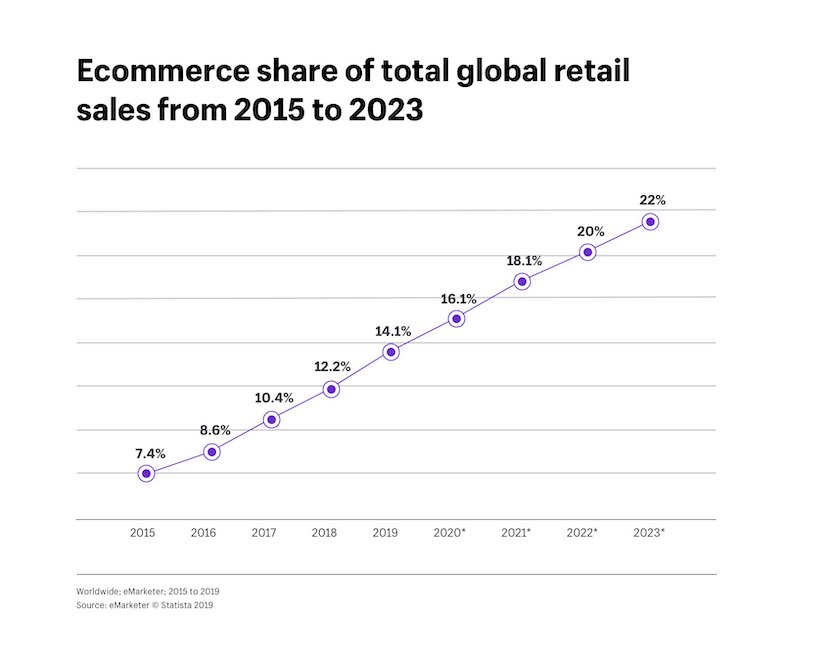
There’s one major difference between in-store shopping and ecommerce that really transforms the experience—human interaction. In-store, if someone decides not to buy an item, you can ask why. And you now have the opportunity to be proactive for your next sale, making changes in signage, display, or price—to name a few. However, with digital shopping, consumer interaction is nearly nonexistent, leaving you with a lot of guesswork about why a purchase wasn’t completed.When millions of dollars are on the line though, is guesswork really the best course of action? Not to mention, according to a recent study, ecommerce sales are expected to grow year over year, and that projection is likely to continue.

As consumers spend more and more online, what are you doing to ensure that you’re meeting the evolving needs of your digital retail customers? In this article, we’ll review some useful methods for leveraging customer feedback to ensure your online shopping (and browsing) experiences are customer-centric and driving sales.
Use customer feedback to enhance digital CX
In order to understand why your ecommerce website might not be driving the sales you hoped for, you need to see and hear how people are interacting with your website. Through remote usability testing, you’re able to do just that—and more.
Test your product pages and search experience
As humans, we often build products and experiences based on our own preferences. And while that may be a good starting point for getting it off the ground, exceptional CX must be built on the collective opinions of others—namely your target customers.
In this example, see how one consumer is missing out on an important page element on her search results page.
Now, perhaps this retailer doesn’t display ratings on their search results page because it appears cluttered (or for some other design reason), but this is still valuable information. Because if you think about what motivates people to make a decision, it often comes down to confidence and trust. Who knows, but what if adding ratings to the site instilled more confidence in consumers, and even drove more sales?
In this next example, check out how one shopper is left wanting more from this product page.
When it comes to digital shopping, consumers can’t pick up the merchandise and hold it in their hands—they can’t try things on. So the more you’re able to make customers feel confident that what they’re buying looks like the image, the better.
These are just two examples of what could be discovered from usability testing pages on your ecommerce website, but the discoveries are endless. More often than not, you’ll uncover things you never even expected (or intended) and that’s the real benefit of testing.
Test your ecommerce site on mobile
According to a recent forecast, approximately 45% of the total ecommerce market will be completed on a mobile device. So, testing your mobile shopping experience is imperative—otherwise, you may be leaving just under half of your sales on the table.
Not to mention, think about the last time you encountered a point of friction on your mobile device. Now compare that frustration to a similar experience on a desktop. If you’re like me, you’re far more likely to give up when you encounter an issue on mobile, so it’s critical to get it right the first time.
In this example, see how a shopper becomes annoyed because of navigation issues on a mobile website.
After deciding that the shoe wasn’t what she wanted, the shopper pressed the back button—expecting to be able to pick up from where she left off. Unfortunately, she was brought back to somewhere in the middle of her original browsing. Whether or not we can be sure this is impacting the bottom line is tricky, but it’s certainly throwing off the user experience.
Ultimately, nailing down your site navigation is important for both desktop and mobile, but many challenges users face are amplified during mobile experiences. A user might forgive a site for forgetting where they left off on a desktop because scrolling is much easier. On mobile, however, the user has to work a lot harder to interact with a site, so every tap and scroll has to work perfectly if you want to keep your customers engaged—and ideally make it to checkout.
In this next example, see how a fixed banner is making the checkout process tricky.
Sometimes, the things we think are most helpful—like displaying the checkout price in this example—turn out to be distracting or unnecessary. The last thing you want to do is create friction at the very end of a checkout process.
Test your competitors’ ecommerce sites
If you’re limiting yourself to only testing your own website, you’re missing out on a very powerful—yet often overlooked—tool in your usability testing toolbox. In fact, testing your competitor’s site is testing for the real world. In the same way that consumers can choose to shop at Walmart or Target, they’ll also choose the online experience that best suits their needs.
Testing your site alongside a competitor’s is fast and simple. Just ask test participants to complete the same set of tasks on your site and on that of a competitor and compare the results. By doing this, you’ll not only be able to see what goes right and wrong with your own digital shopping experience, but you’ll be able to adapt best practices from other sites too.
Optimizing your ecommerce site for the future
While it’s impossible to seize every trend vying to shape in the future, what you can do is test your website on a regular basis to ensure you’re providing exceptional CX. Your customers expect that you’ll meet them where they are, providing a valuable experience that instills confidence, trust, and authentic empathy.
Nothing is for certain—aside from constant change. When it comes to digital retail, stay on your toes, and listen to your customers.
Related reading: 27 questions every retailer should ask their customers
In this Article