The evolution of accessibility in UX and why it’s important

Why should we study the history of anything? History helps us better understand where we are, how far we’ve come, and where we might be going next. That’s why, in the world of user research and UX, it helps to understand the history of accessibility.
It’s imperative that we have and continue to improve the accessibility of the digital products we use every day. Accessible digital products should not be just a ‘nice to have’, but a right for all no matter the degree of impairment.
So that’s exactly what I will try to do with this article - be a history lesson that helps us all work towards better digital accessibility.
Why accessibility matters
Currently, there are around 330 million people living in the United States. Of these people, 61 million are living with some form of permanent impairment or disability. These 61 million people, like many others, need to be able to effectively use digital products. Poor accessibility risks potential branding damage, missed marketing opportunities, and lower employment opportunities.
Good design should be good for everyone. If we intend for our designs to survive for a long time—and, more importantly, to continue to be useful over the long term—accessibility is critical to your digital content.
Digital accessibility today: A work in progress
There are many issues with the current state of digital accessibility. These issues span a plethora of disabilities and impact many people who, like anyone else, need to be able to use digital products and technologies.
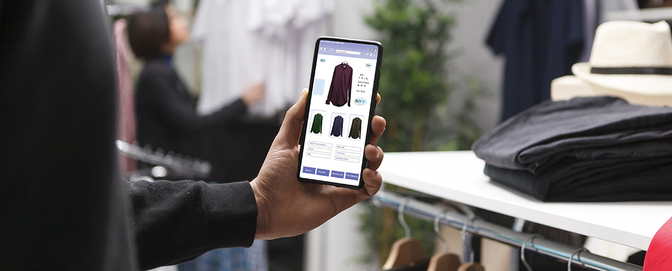
- Touch screens The area of a screen in many cases is too small for those with limited hand dexterity. This can make it easy for users with limited hand dexterity to click a wrong link or have difficulty entering passwords.
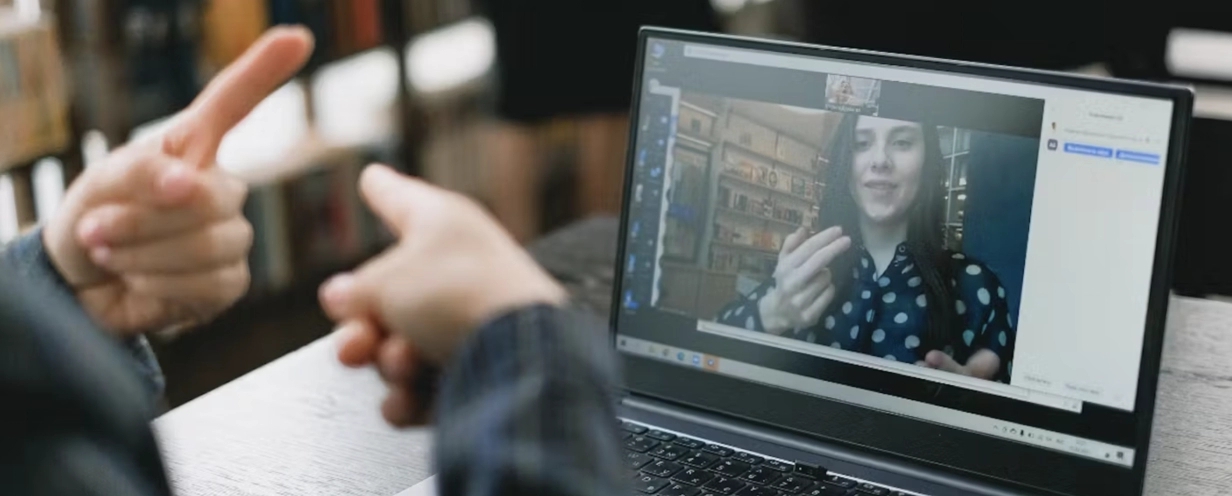
- Poor text size control Related to touch screens, users can have difficulty enlarging text or navigating audio description features. Users with visual impairments often experience difficulty accessing certain materials, like chat functions within video conferences. Also, not all devices or websites allow for the size of the page to be increased.
- Lack of captioning There are also many issues for users who may be deaf or hard of hearing. The use of captioning can be a big help for these users. An issue with this is that the majority of online video content does not include captioning. Also, even governments don’t always use interpreters for their public events. This could lead to important information being misconstrued or completely missed even due to poor accessibility.
- Technical drawbacks In some cases, the problems arise from the technology itself. For example, Javascript does not always work well with screen readers. This makes for a bad experiences for users with visual impairments.
- Legislation varies Finally, another problem is that the standards and requirements vary. In the US, there is legislation that asserts that local, state, and federal government websites must meet certain accessibility requirements. However, under federal workplace law, not much is specifically defined or even enforceable based on the ADA legal standards for website accessibility for private businesses. Once we begin considering the international market, this issue becomes increasingly complicated and variable.
Digital accessibility and the law
The number of lawsuits for digital content that is not accessible to users has exploded in the past few years. Due to this, laws around accessibility standards will most likely continue to be refined and incorporated into practice.

Robles vs. Domino’s Pizza
Take the example of Guillermo Robles and Domino’s Pizza screen reader solution. Robles, who is blind, filed a suit against Domino’s Pizza because he was unable to use their app to order a pizza, as the screen-reading software within the app did not work correctly.
His defense attorneys argued that the Americans with Disabilities Act (or ADA—more on this below) requires businesses with physical locations to make their websites, applications, and other online platforms accessible to those with disabilities. Robles won the suit.
A legal history of disability
It is important to understand the evolution of digital accessibility and the work that has been done—and is continuing to be done—in this space.
-1973 - The Rehabilitation Act of 1973 passed
This act was one of the earliest legal markers that paved the way for accessibility standards in digital products. This law prohibits federal agencies from discriminating against individuals on the basis of disability.
It was specifically around not discriminating against people on the basis of a disability (i.e. employment, financial assistance, and technology). This meant that any type of technology by the federal government must be accessible to people with disabilities.
-1990 - Americans with Disabilities Act (ADA) passed
There is a section in this act, Title III, which prohibits discrimination on the basis of disability in places of public accommodations. For example, wheel-chair ramps at entrances, railings in disabled bathrooms, the minimum width of sidewalks to ensure wheelchair access, the max height at which fire extinguishers can be stored, etc.
At the time, this was a great victory for those with disabilities. However, the law was written before the digital revolution had fully taken hold.
-1996 - Websites are considered public accommodations
In the late ’90s, internet usage surged. But, as we saw above, Title III of the Americans with Disabilities Act did not specifically outline that websites and digital content are considered to be ‘public’ accommodations.
This changed in 1996 when the US Department of Justice (DOJ) first publicly stated that websites are considered to be public accommodations. This was another step in the right direction with respect to increasing the standards for accessibility.
-1998 - Section 508 (of the Rehabilitation Act of 1973 was amended)
Up until 1998, the Rehabilitation Act of 1973 still did not specifically state that it includes digital content. Part of the act, Section 508, was amended to include the requirement of federal agencies and their partners to ensure equal access for everyone to their digital content. This was another move in the right direction.
-1999 - Web Content Accessibility Guidelines (WCAG)
The founder of the internet, Tim Berners-Lee, and his group W3C launched the first version of the Web Content Accessibility Guidelines (WCAG 1.0).
This document was a checklist for web content developers that outlined guidelines that cover specific areas of web accessibility. There are priority levels tied to the checkpoints based on their impact on the accessibility of digital content. For example:
- ‘If you use data tables, identify row and column headers’ (priority level 1)
- ‘If you use title frames, title each frame to facilitate frame identification and navigation’ (priority level 1)
- ‘If you use labels, associate labels explicitly with their controls’ (priority level 2).
The creation and release of WCAG 1.0 was a massive step in providing organizations with guidelines for digital content accessibility standards. However, the difficult part of this was trying to get organizations to practice and implement these guidelines.
-2008 - WCAG 2.0 released
10 years after the release of the original WCAG guidelines, the W3C group released version 2.0. This version continued to evolve with the changing landscape of technology.
It expanded upon the current checkpoints and included four major guidelines of accessibility: Perceivable, Operable, Understandable, and Robust. These added items and guidelines helped web content developers provide even better access to their digital content.
-2018 - WCAG 2.1 released
This brings us to today. Another 10 years after the release of 2.0, the W3C group gave us version 2.1. This version of the WCAG is the current document organizations should be following to ensure they have quality accessibility in their digital products and content.
The updates seen in version 2.1 are focused on “users who have cognitive or learning disabilities, users with low vision, and users with disabilities on mobile devices”.
Digital accessibility today
There are now many accessibility checkers and auditing tools that can be leveraged to evaluate the level of accessibility we have in our digital content today. There are also several accessible technology companies (accessiBe, BeyondTrust, and others) that are testing thousands of websites for accessibility compliance. Unfortunately, the results of many of these audits continue to show that many sites are failing to meet quality accessibility standards.
In other words, there is still a lot of work to be done. And that’s where you - user researches - can make the world a better place.
We want to continue to do our best to ensure that we are designing products with accessibility in mind. We must continue to review and update the Americans with Disabilities Act guidelines. Technology will continue to develop and change, and the ADA regulations we have in place must continue to stay relevant in order to protect the rights of those with disabilities.
This will also help organizations that are creating digital content to better meet the needs of those with disabilities by making their digital products more inclusive and accessible.

Get started with experience research
Everything you need to know to effectively plan, conduct, and analyze remote experience research.