
User-centered design thinking and the product lifecycle

Great experiences may feel magical, but they’re not magic. For every memorable and delightful user experience, there can be hundreds (if not thousands) of hours dedicated to research, prototyping, and designing. We sat down with Jason Ogle, champion of UX, host of the User Defenders podcast, and Senior UX Designer for a quick Q&A on the product lifecycle, and how user-centered design thinking can (and should) inspire the process.

A lot of UX practitioners out there are a one-person team. How can they inspire their entire organization to embrace a user-centered design philosophy?
Let’s be honest, there’s a long uphill battle ahead of you if you’re going to affect change and begin to instill a user-centered design thinking philosophy vertically in the minds to your superiors, and then horizontally throughout your organization. But alas, it can be done! You just have to be willing to be the one to step up and prove it. It all begins with looking for problems that need to be solved, then taking the initiative to prototype a solution that solves those problems.
The most important thing to remember in this challenging and sometimes perplexing (yet always rewarding) journey, is that even if you’re a team of one, you’re not alone. I started a UX Design podcast recently with this in mind where I interview successful UX Designers (Superheroes, as I fondly refer to them) in hopes of encouraging other designers that they are not alone, and to offer resources and inspiration to help them keep fighting on, especially for the users.
Where do you find opportunities for improving experiences?
Anywhere! When I was a wee lad, my friends and I used to scour the game arcades for abandoned tokens so we could play games for free. Anyone could’ve found them. They just had to look, and that’s exactly what we did. The same is true when it comes to finding opportunities (or tokens, as I like to call them) for improvement in your product and/or unrealized opportunities in your place of business.
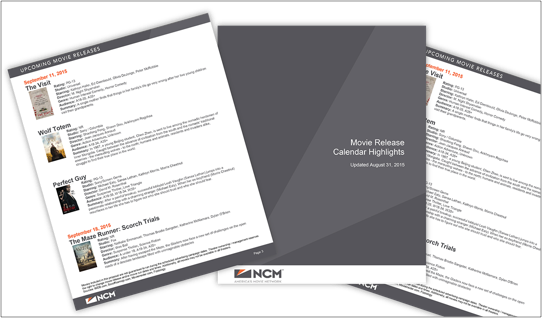
I found such a token at work recently. We sell advertising that appears on the big screen before the movie starts, and we rely on a static PDF movie release calendar report to inform our pitch process. Unfortunately, the report’s release dates were often outdated and rarely matched with the constantly fluctuating movie release dates, and you can’t leverage the power of movie trailers in a PDF.

The original PDF movie release calendar.
I realized that in order to solve this problem, I needed to create a real-time, searchable, filterable, exportable, multimedia-enabled product to wow our prospects. It becomes much easier to convince your colleagues to focus on user-centered design when they can see the pain points you’re resolving and the waste that you’re reducing. Encourage everyone in your organization to find out where your customers (or they themselves) are struggling, and how you can help resolve those issues.
How can you be sure you’ve discovered a problem that needs solving?
Once you’ve discovered your token, you’ll need to pitch the idea to your manager to get their buy off. Next, you’ll want to start a conversation with your target audience. Those would be the actual people who’ll be using this product of yours that’s destined for greatness!
Do your research in identifying and establishing a list of stakeholders for this project from all angles (Target Audience Lead, Engineering, QA, Project Management, etc).
Reach out to these people. Have your big idea down to a really succinct pitch that touches on the problem(s) and highlights the benefits for them and the company.
If you’d like to learn more, Craig Morrison talks about the importance of validating your idea before building in Episode 003 of my podcast.
Great, so you’ve validated the need for a solution. What’s next?
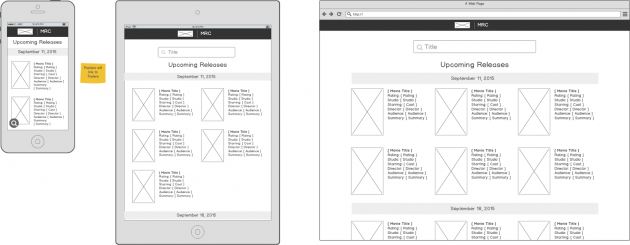
Now that you’ve got a nice, thorough list of requirements and are fully acquainted (and dare I say in love) with the problem you’re solving, you can open up your favorite wireframing tool (I prefer Balsamiq), and start cranking out your wireframes.

I started with a low-fidelity, clickable wireframe to validate my design assumption.
Once you have clickable wireframes in front of you, it’s time to put them in front of your primary stakeholder: your users. Observe them using your prototype (have them think out loud) and identify where they get stuck, what works and what doesn’t. Repeat this process until you’ve solved all the apparent problems with your assumptions.
Does prototype research end after wireframing?
Not at all. Because you want to test your design in the most realistic conditions as possible, you’ll want to beautify those wireframes into high-fidelity design. I’ve always used Photoshop for this, but recently discovered Sketch and will be using that from now on.
Once you have your nice high-fidelity design, you need to breathe life into it by making a clickable prototype. This is an important step that is easy to overlook if you think your wireframes will be good enough. Trust me, the leadership you’ll be pitching to (with the budget to fund this project) will not understand the complete story you’re trying to tell as clearly as a high-fidelity prototype would.
The good news is, prototyping tools have gotten so much easier and quicker to use that you don’t have to invest a ton of time that feels wasted if your idea is not greenlit for production. This will keep you from getting too attached to your design, and help you rebound much more quickly when your baby (I mean design) is rejected.
Once you have your beautiful prototype ready, and after you’ve played with it about a hundred times because it’s so awesome, it’s time to test it with users!
Nothing shows the effectiveness or healthy humiliating ineffectiveness of your design like watching real people succeed or struggle with it. Record each session and be sure to schedule a review of these videos with your manager and whole team so they can also see the huge value of observational research.
Can you talk about the pitching process? What’s it like taking your idea to stakeholders? Do you have any advice you can share?
Probably the most fun after all of this amazing work you’ve done as a UX Ambassador of one is pitching your product to your stakeholders.
Remember to be confident. You’ve iterated on your idea many times, and you’ve validated it again and again. It’s a great idea and your company will benefit from the improved user experience. Again, highlight the problem(s) you are solving, the benefits you are creating and the value you are adding with your solution.
Do you have any advice for people who want to foster a user-centered design culture in their organization?
If you (like I once did) feel like a lonely UX Ambassador and are dying to champion a user-centered design thinking philosophy in your workplace, you’ll be amazed at how effective this approach can be. It all starts with just taking a step back and looking at things differently. Discovering those unrealized needs requires intentionality. It’s amazing how much you’ll learn and how quickly the ideas will come by indulging your curiosities and starting conversations with folks outside your department. Ask them what their biggest pain points are and if they had a magic wand, what would they change?
Another huge benefit of exercising this process in your workplace is that it gets you outside your comfort zone and affords you the enriching opportunity of meeting and interacting with the great people outside your normal environment.
Those shiny tokens are there just waiting to be found. Will you be the one to find them?





